“Corey is super creative, thoughtful, innovative, responsible, ethical and an all-around decent, good egg.”
- Todd Cohen, former Director at KU

“Corey is very collaborative, creative, and super fun to work with. He has a knack for solving tricky problems. I was always impressed by his ability to describe ideas, and willingness to brainstorm. ”
- Andrea Baker, VP at CannonDesign

“Corey is an excellent designer with strong technical chops. He is able to proactively move projects forward with minimal guidance and oversight. He is not afraid to tackle complex problems and always brings a fresh point of view. He can think big and enjoys brainstorming big ideas, but he can also patiently navigate his way through the weeds. His humor and style help to diffuse hectic, tense, and dynamic situations. Bottom line — he's a craftsman, he's fun to work with, and he gets stuff done.”
- Mark Kopulos, Staff Product Designer at Sofar Sounds

“I cannot recommend Corey highly enough. His approach to design is not only creative but also deeply intelligent and understanding of a product’s users. Corey consistently brings out innovative ideas that not only address past challenges but also pave the way for future advancements. In addition to his design prowess, he is a fantastic collaborator and team player. He effectively communicates his ideas, actively seeks feedback, and readily incorporates suggestions from stakeholders.
- John Norwood, Construction Tech & Innovation National Manager at Terracon

“At Chegg, Corey provided exceptional mentorship that significantly enhanced my growth as a UX designer. His ability to listen and teach created a supportive environment, and his constructive feedback encouraged critical thinking ultimately allowing me to produce effective designs. His patience, knowledge, and engaging personality made him a pleasure to work with, and I am incredibly grateful for his guidance. Corey is an invaluable asset to any team or designer looking to learn and grow.”
- Paul Williams, UX/UI/Web Designer

“Corey has a way of bringing an idea to life by turning the brainstorming of a concept team into a clear product design. He understands the customer and is always creating great solutions that both delight the customer and save money and time for the company. He is also a great team member, always bringing ideas to the table along with a sense of humor.”
- Kaitlynn Griffith, VP at College Board

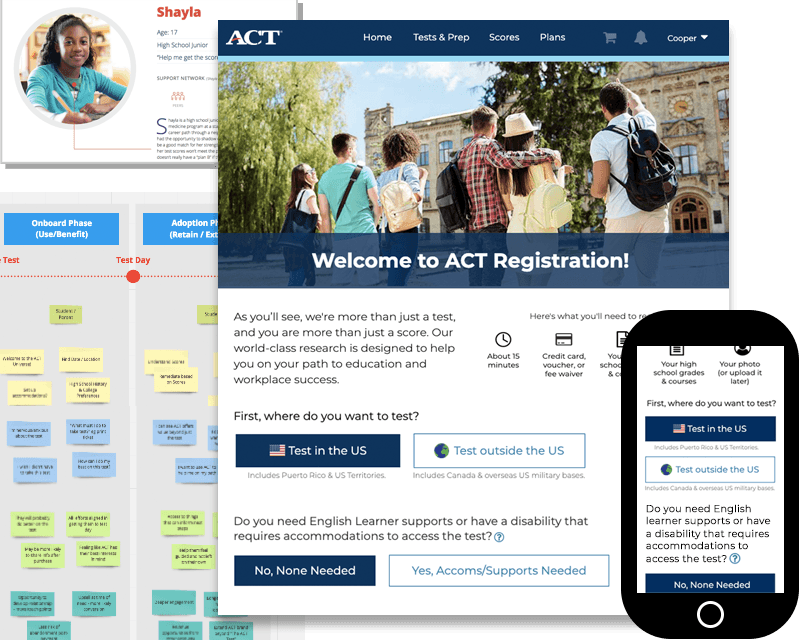
“Corey continually raised the bar in intelligent UX design, prototyping, A/B testing, and maximizing conversions. He has an impressive depth of knowledge in UX research and a rich understanding of marketing, customer funnels, and value laddering. Corey is a fantastic team player, always sharing knowledge. ”
- Ben Mossman, Lead Solutions Architect at ACT

“As his manager at Kleinfelder, I appreciated Corey's willingness to learn new things and take on challenging projects. He is a very talented UX Designer with a good eye for incorporating what is really important into his design. He does not hesitate to ask questions. Corey is responsible and reliable – I never had any concerns that he would complete a project on time or produce a quality product.”
- Rebekah Stevens, BA Manager at Kleinfelder

“Corey’s always looking for the best ways to enhance a design, jumped right in when learning new research and collaboration tools, has a thorough understanding of the user-centered design process, and was able to thrive in very challenging circumstances. I’d highly recommend Corey for any senior or leadership position within user experience or product design.”
- Derek Darby, former UX Director at ACT

“Corey is always user focused in his designs! His designs take into account the constraints and business goals and still are very user friendly. I have always found him to be super friendly and a great team player. His communication skills are amazing and he can easily express what his designs are trying to achieve. Super fun to work with as well!”
- Sri Rao, Sr. BA at ACT