On a design team of 1 then 2, I led AI-powered improvements for Chegg's adult skills learning platform and internal tooling.

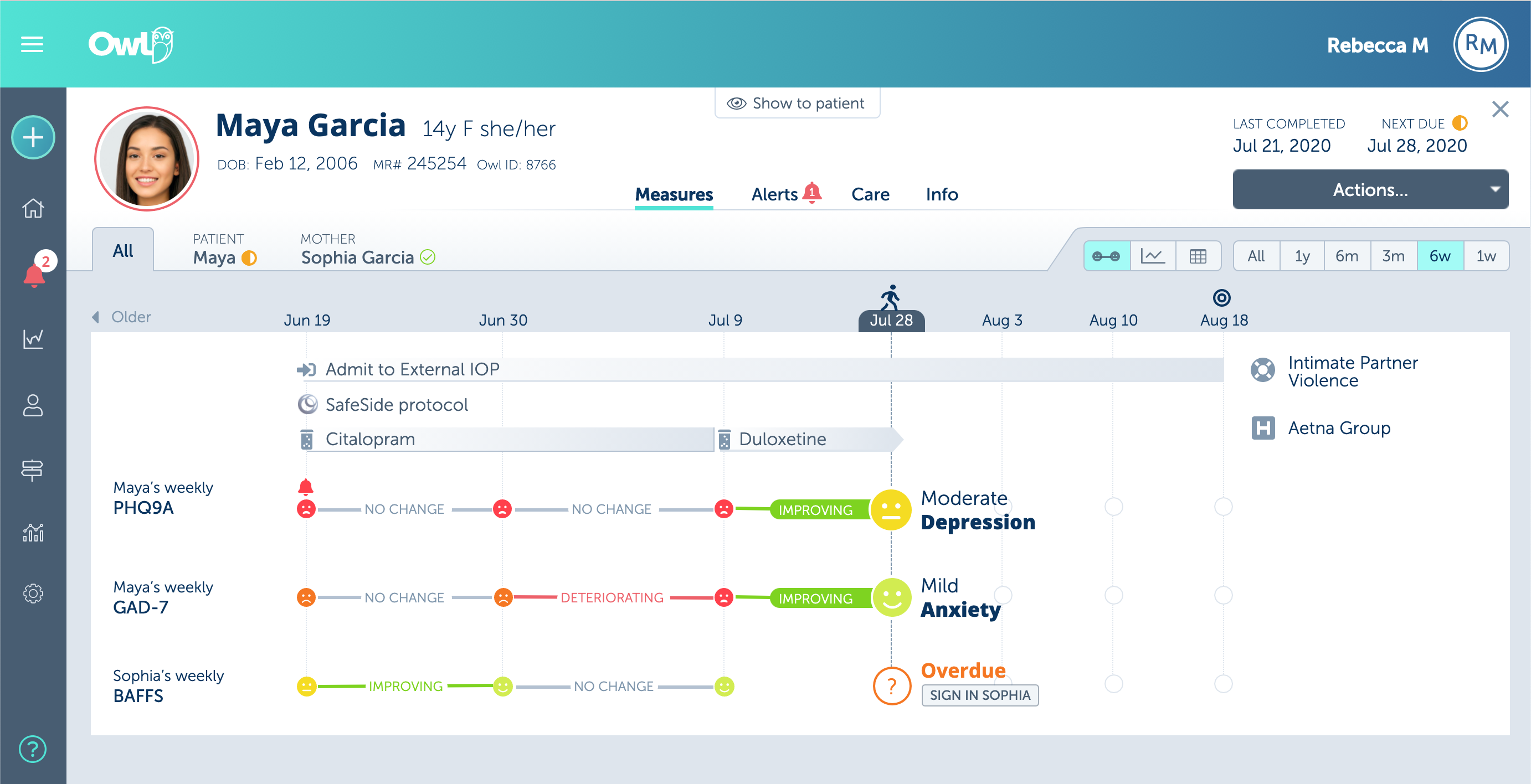
As the sole designer at Owl.health, I de-risked patient account flows and designed new features, analytics dashboards, and prototyped future concepts.
For my current pre-launch side project with a dev partner, I do all the product vision, strategy, and design for the hybrid React-based SaaS.
Its native app is a kickass routine-music player, while its laptop web UI streamlines the messy multi-person process of creating, collaborating on, and coaching a cheer or dance routine. It'll also include a 3-sided marketplace and other helpful tools.

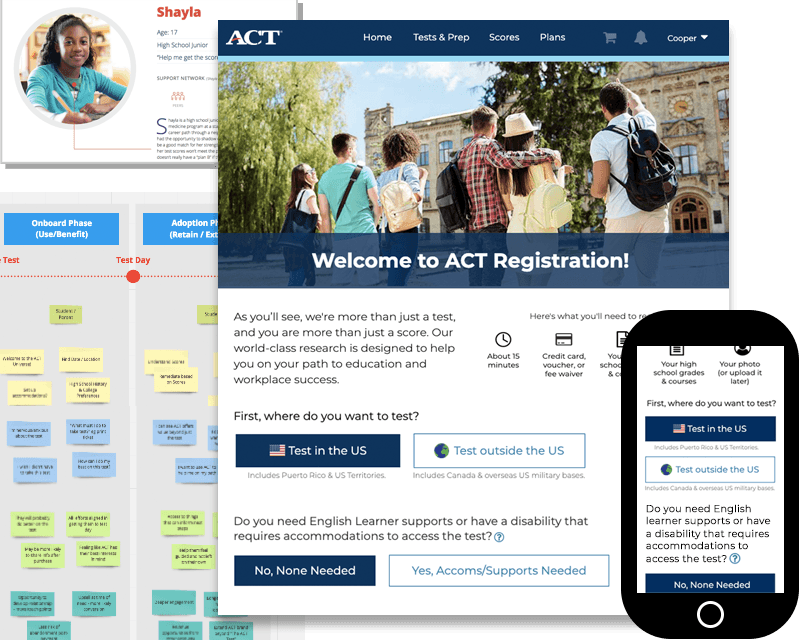
I led an end-to-end reg flow redesign and student portal that got great user feedback, with revenue-per-registrant expected to increase.

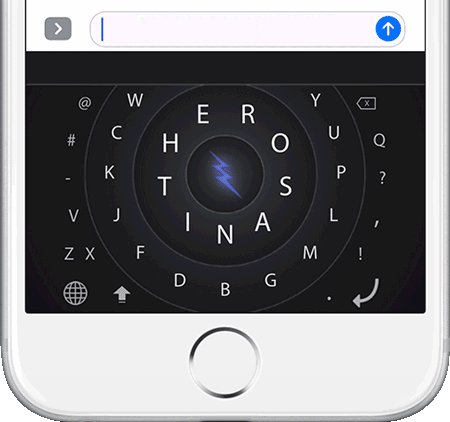
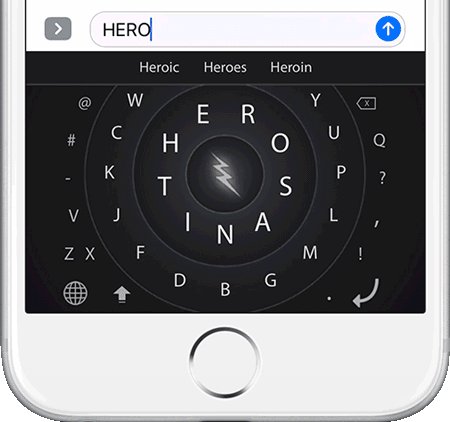
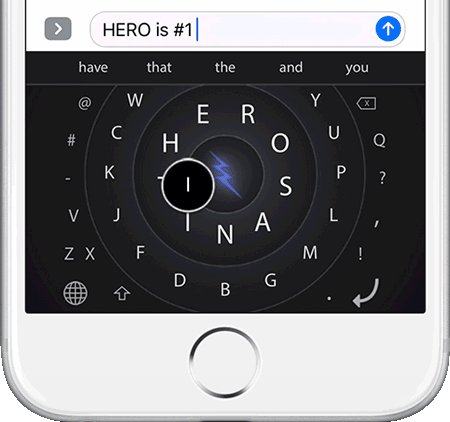
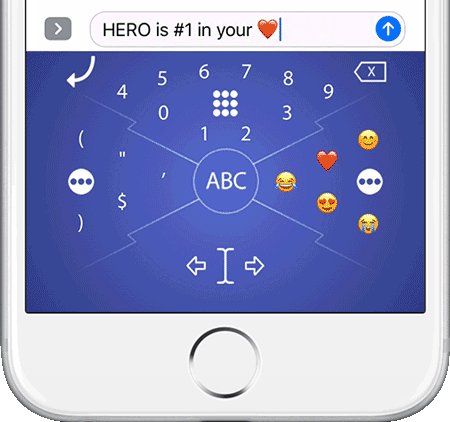
HERO is an iOS app I conceived, designed, marketed, and managed contract devs to build. In English, just 9 letters are used 80% of the time, so I enlarged and centered them where your thumb likes to be. The result? Finger travel is reduced 35%, or "3 feet per tweet."
View HERO Case StudyFor a global civil engineering firm, I led research, then designed internal web and field tools that increased efficiency, productivity, and profits.
View Kleinfelder Case Study
As the senior-most designer on a team of 3 with no PMs at SchooLinks, I quickly designed new features, improved existing ones, and helped increase their UX maturity.
View SchooLinks Case Study
“Corey is super creative, thoughtful, innovative, responsible, ethical and an all-around decent, good egg.”
- Todd Cohen, former Director at KU.edu

“Corey is very collaborative, creative, and super fun to work with. He has a knack for solving tricky problems. I was always impressed by his ability to describe ideas, and willingness to brainstorm.”
- Andrea Baker, VP at CannonDesign

“Corey is an excellent designer with strong technical chops. He proactively moves projects forward with minimal guidance and oversight, unafraid to tackle complex problems and always brings a fresh point of view. He enjoys brainstorming big ideas, but can also patiently navigate through the weeds. His humor and style help to diffuse hectic, tense, and dynamic situations. Bottom line — he's a craftsman, he's fun to work with, and he gets stuff done.”
- Mark Kopulos, Staff PD at Sofar Sounds

“I cannot recommend Corey highly enough. His approach to design is not only creative but also deeply intelligent and understanding of a product’s users. Corey consistently brings out innovative ideas that not only address past challenges but also pave the way for future advancements. In addition to his design prowess, he is a fantastic collaborator and team player. He effectively communicates his ideas, actively seeks feedback, and readily incorporates suggestions from stakeholders."
- John Norwood, Construction Tech & Innovation National Manager at Terracon

“Corey has a rare combination of artistic intuition and strategic thinking. He designs with people in mind, not just interfaces. Corey's ability to empathize with users, ask insightful questions, and turn ideas into elegant, intuitive experiences consistently raises the bar on every project. He is one of the best collaborators I’ve ever worked with: thoughtful, open, and deeply committed to finding the best path forward. Corey brings a mix of curiosity and decisiveness that turns great discussions into real results.”
- Ivy Rueb, Sr. PM at Chegg

“Corey is a forward-thinking designer who pushes the craft and conversation forward, always tying design decisions to real learner and business outcomes. His process is focused and disciplined, defining the problem clearly and delivering creative yet practical solutions. He collaborates seamlessly across functions, bridging design vision with technical execution. Corey brings curiosity, ownership, and a steady sense of maturity to every project.”
- Anthony Rezendes, Principal PD at Chegg

“Corey enthusiastically dives into any problem, no matter how ambiguous or complex, always finding a thoughtful, practical way forward. He approaches every challenge with curiosity and focus, and his empathy for learners shines through in the details of his designs. Corey collaborates well and builds consensus by listening deeply and communicating ideas with clarity, making everyone feel included in the process and outcome. He is also a true AI advocate, constantly bringing fresh ideas for how AI can enhance our work, inspiring the team to experiment and move faster.”
- Jordan Zurowski, Sr. PM at Chegg

“Corey is a talented and purpose-driven designer whose creativity and strategic mindset consistently enhanced the learner experience. Corey approaches every challenge with curiosity and intention, bringing innovative ideas, clear communication, and positive energy that inspire collaboration and deliver meaningful results. His solutions-oriented mindset and dedication to creating thoughtful, user-centered designs make him an outstanding partner, teammate, and design professional.”
- Elyse Kolin, Sr. Mgr. Instructional Design at Chegg

“At Chegg, Corey provided exceptional mentorship that significantly enhanced my growth as a UX designer. His ability to listen and teach created a supportive environment, and his constructive feedback encouraged critical thinking ultimately allowing me to produce effective designs. His patience, knowledge, and engaging personality made him a pleasure to work with, and I am incredibly grateful for his guidance. Corey is an invaluable asset to any team or designer looking to learn and grow.”
- Paul Williams, Jr. Designer at Chegg

“Corey has a way of bringing an idea to life by turning the brainstorming of a concept team into a clear product design. He understands the customer and is always creating great solutions that both delight the customer and save money and time for the company. He is also a great team member, always bringing ideas to the table along with a sense of humor.”
- Kaitlynn Griffith, VP at College Board

“Corey continually raised the bar in intelligent UX design, prototyping, A/B testing, and maximizing conversions. He has an impressive depth of knowledge in UX research and a rich understanding of marketing, customer funnels, and value laddering. Corey is a fantastic team player, always sharing knowledge. ”
- Ben Mossman, Lead Solutions Architect at ACT

“As his manager at Kleinfelder, I appreciated Corey's willingness to learn new things and take on challenging projects. He is a very talented UX Designer with a good eye for incorporating what is really important into his design. He does not hesitate to ask questions. Corey is responsible and reliable – I never had any concerns that he would complete a project on time or produce a quality product.”
- Rebekah Stevens, BA Manager at Kleinfelder

“Corey’s always looking for the best ways to enhance a design, jumped right in when learning new research and collaboration tools, has a thorough understanding of the user-centered design process, and was able to thrive in very challenging circumstances. I’d highly recommend Corey for any senior or leadership position within user experience or product design.”
- Derek Darby, former UX Director at ACT
Even though I've been doing this a long time, I'm always improving my design skills and design-adjacent knowledge. Some courses I've taken include:
And my weekly news/pod diet includes:
Lenny /
Dive.club /
Seth's Blog /
Growth.design /
Nielsen Norman /
UX Tools /
Ethan Mollick (AI) /
Justin Jackson
